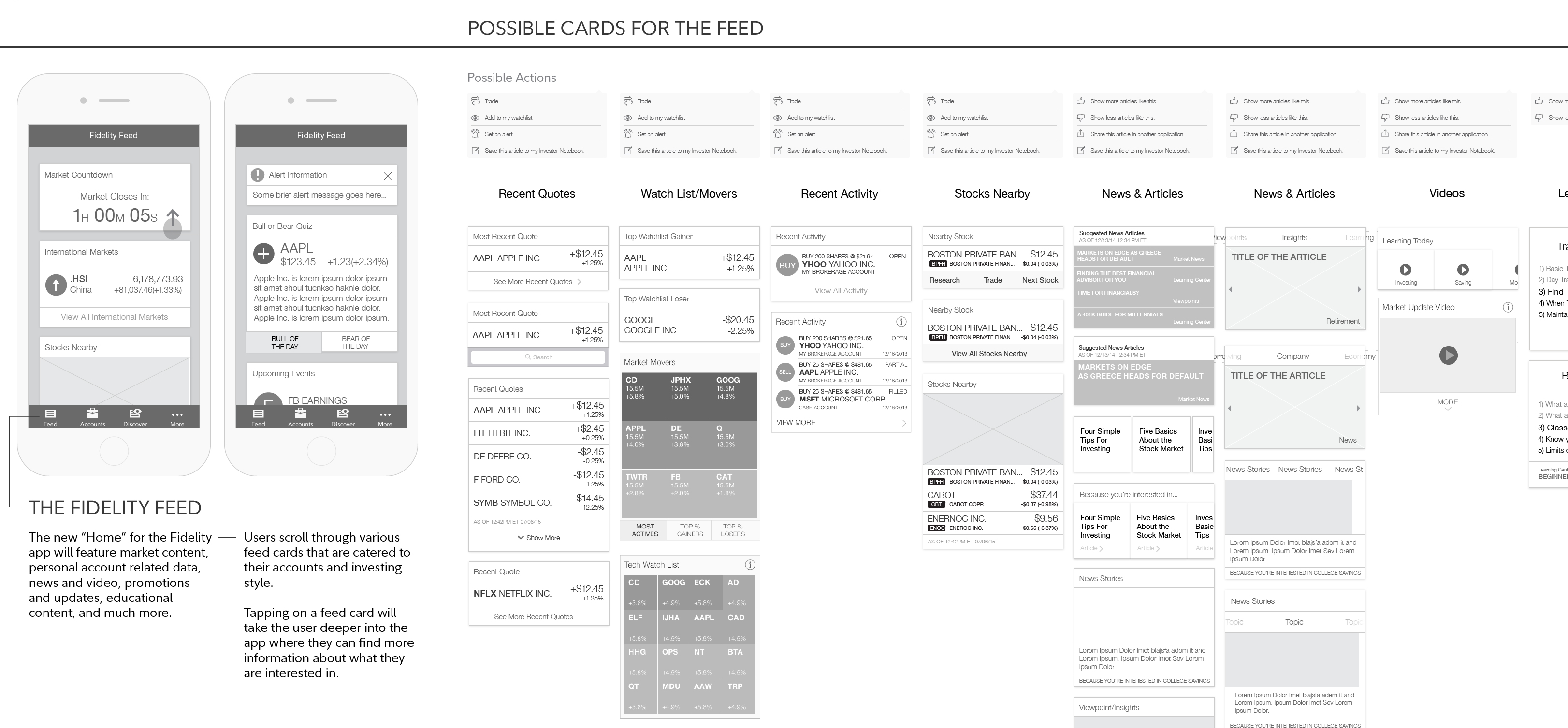
The Fidelity Feed
During my time working at Fidelity Investments, my team launched a redesign of the Fidelity mobile app. Through this re-design we solved problems caused by the complexity of the original app and made it more intuitive for our users. The previous homescreen was known as a point of confusion. We spent countless hours brainstorming, whiteboarding, sketching, and user testing until we found a solution that worked. In the end, we created the first ever Feed for a financial app, The Fidelity Feed.
As design lead, I met with our business team to figure out project goals and requirements, held brainstorm and whiteboarding sessions, brought concepts from sketches and wireframes to final designs, worked out the functionality, the look and feel of the experience, built out prototypes to test specific interactions, user tested our designs, delivered specs, and worked with developers to ensure a pixel perfect product.
The feed is an ever-growing project and will be frequently updated and improved upon. Check it out by downloading the app on your mobile device.

Feed Process
From design thinking sessions, my initial pencil sketches, wireframes, prototyping and user testing, we perfected the experience for our users. Below you can see some image captures of the process.


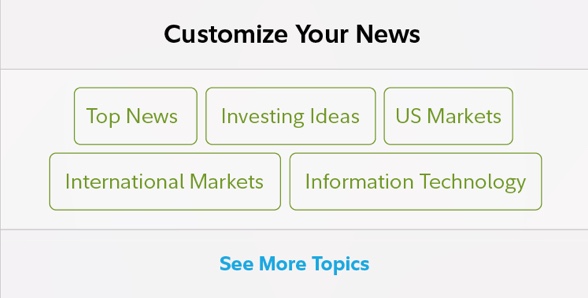
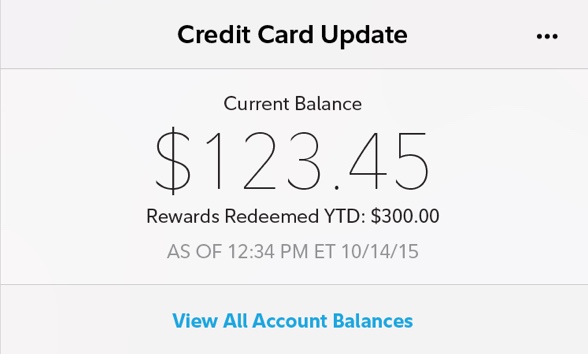
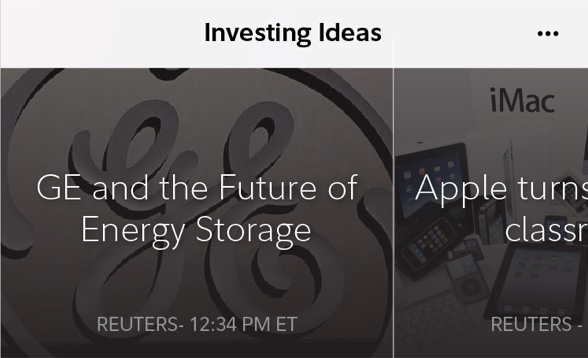
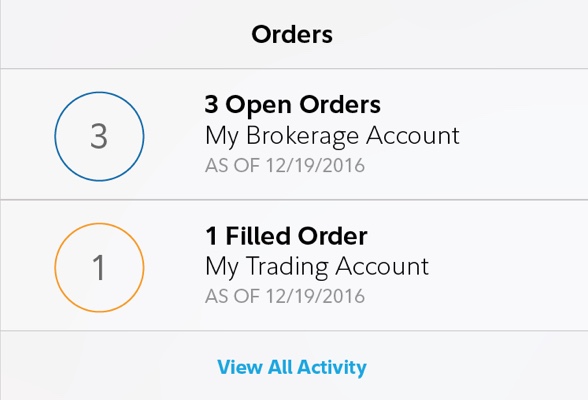
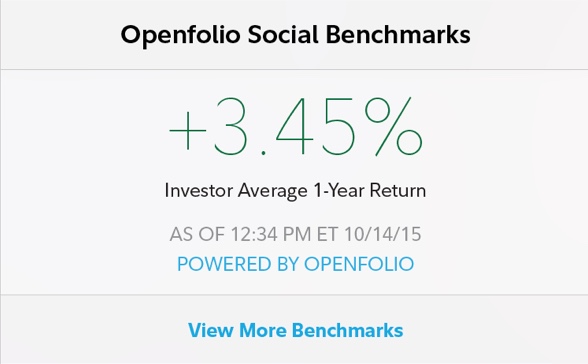
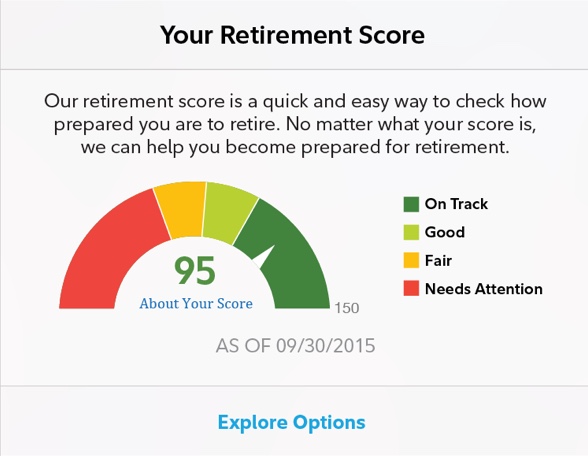
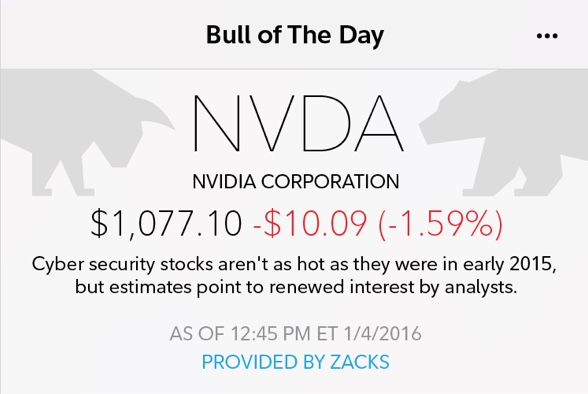
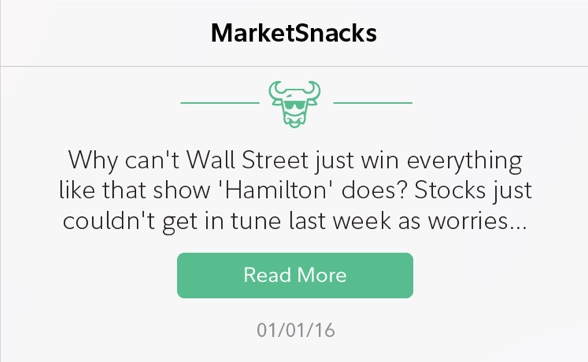
The Final Feed Cards
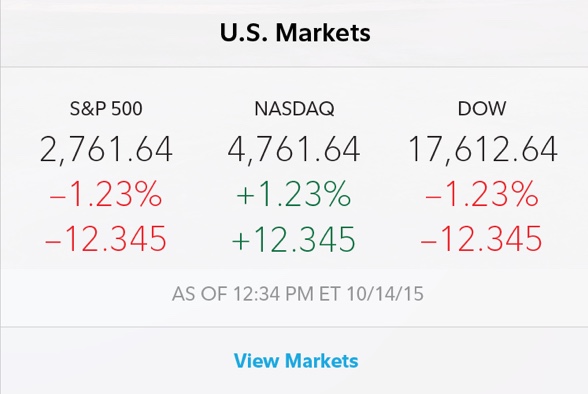
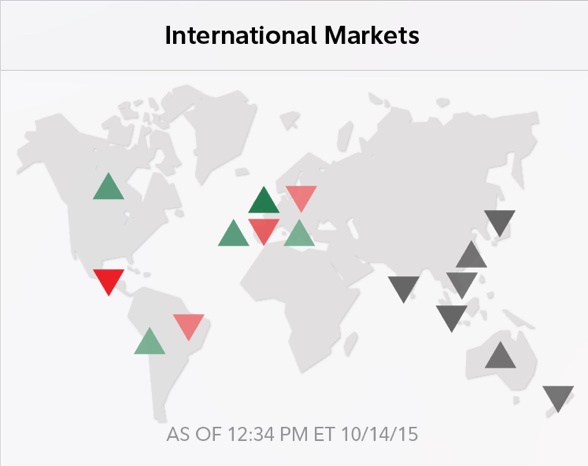
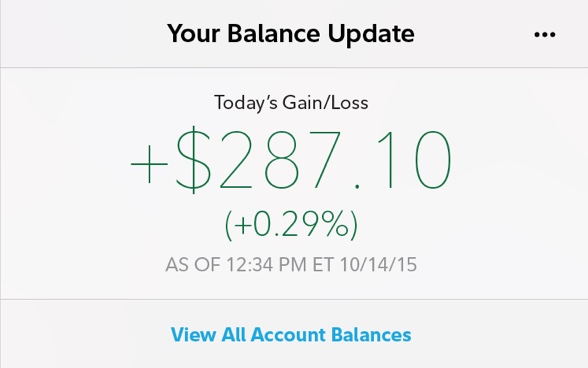
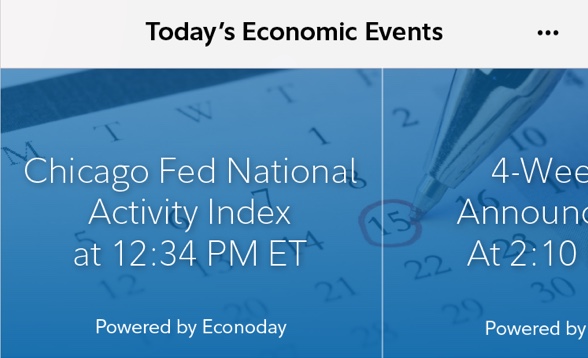
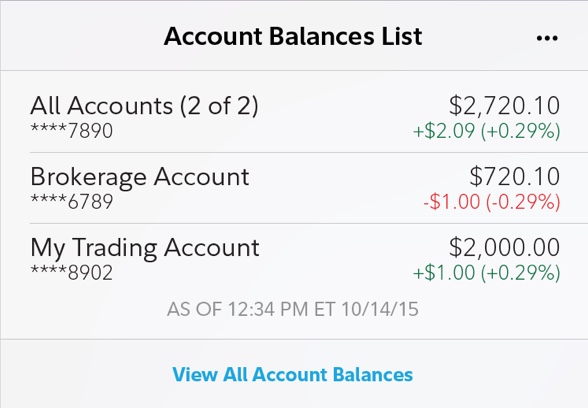
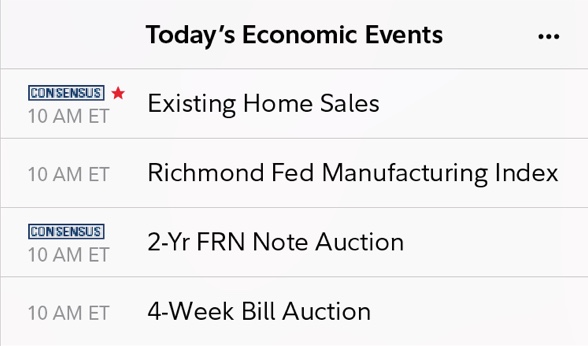
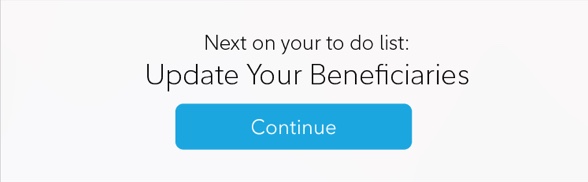
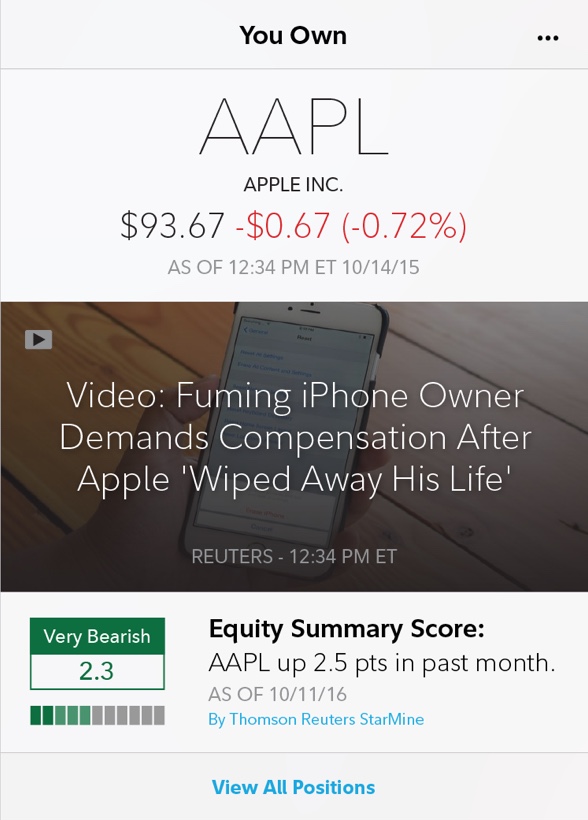
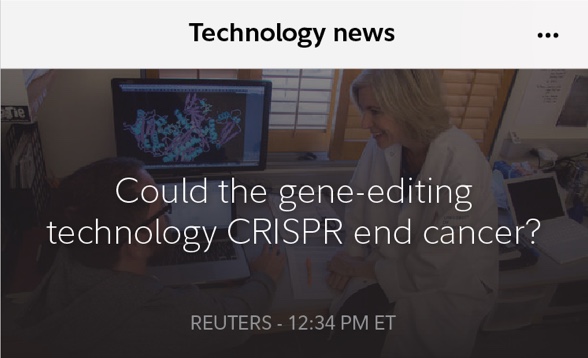
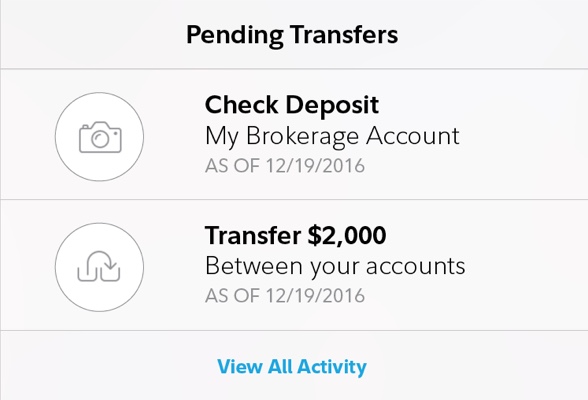
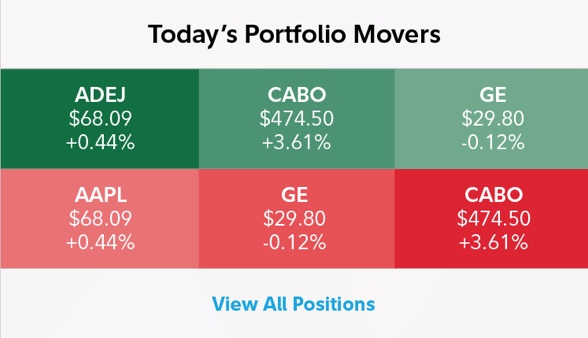
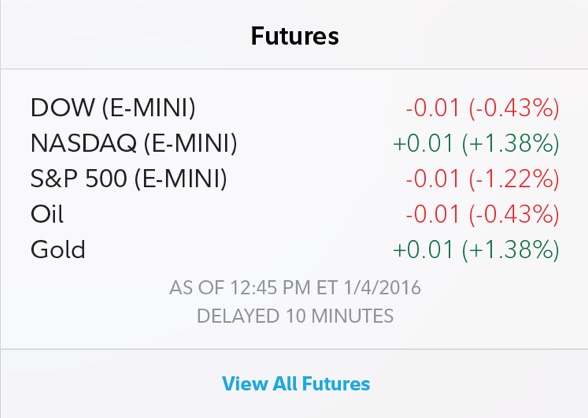
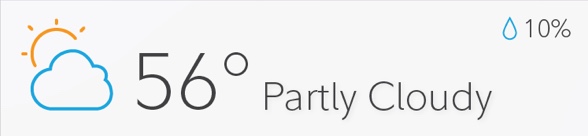
The final set of feed cards can be grouped into a few different categories. We have the Markets cards, balance updates, news cards, event cards, bull & bear of the day, learning cards, as well as our marketing cards. The cards are catered to our users and our algorithms help us bubble specific cards to the top of our users feed.



























Feed Demo
The process of creating the feed involved many prototypes. My prototypes aided in user testing, conveying ideas to my teammates, and showing desired interactions to our developers. The demo below was created using the app Principle and portrayed infinite scrolling in a case where the user had slow connection and would neeed to see a loading spinner.