Insurance Gamification
Insurance Client
Created a gamified experience to engage customer service representatives and drive measurable behavioral change through a three-week design sprint.
Team
4 Designers
Collaborative design sprint
Timeline
3 Weeks
Rapid prototyping sprint
Deliverables
2 Concepts
Multi-screen InVision prototypes
Goal
Behavioral Change
Engage CSRs, drive growth

Our Process

Design Toolkit


The Problem
Our client, a large insurance company, felt their CSR's were not meeting expectations in the number of bindable insurance policies being issued each month. The company wanted to increase the number of policies and CSR's engagement.

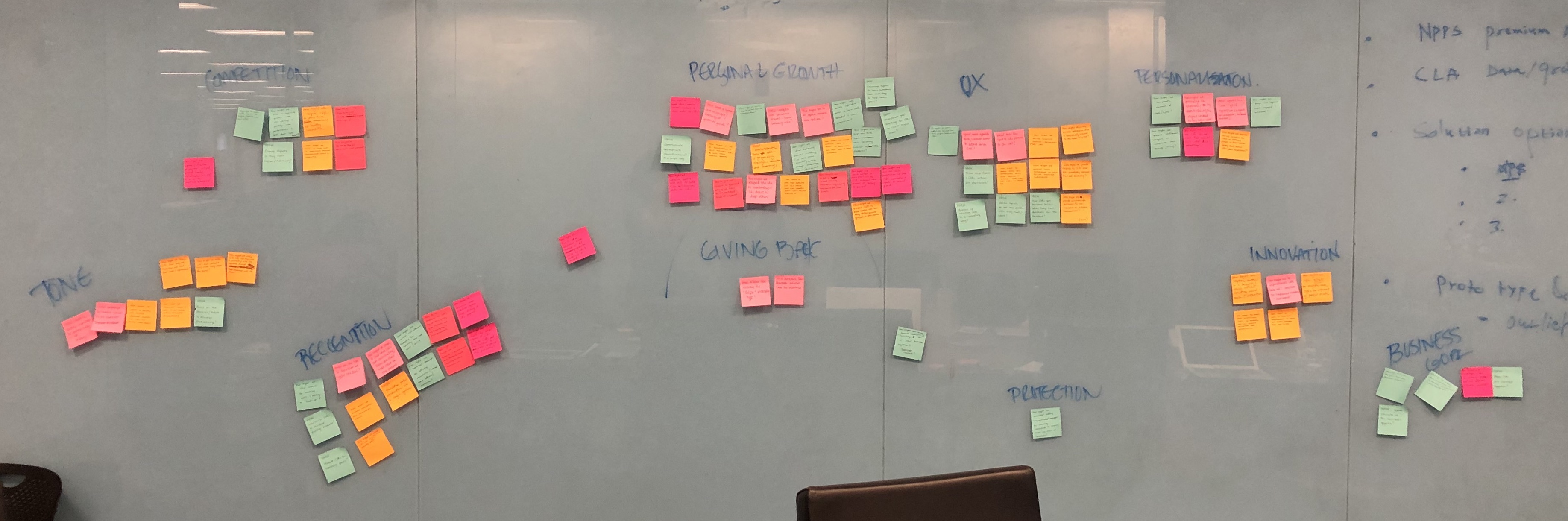
Design Thinking Workshop
Since the project had a tight timeline, we ramped up quickly by leading the client through a full day Design Thinking Workshop. How Might We's, Concept Posters, Crazy 8s, Solution Sketches and Lightening Demos were a few of the exercises that helped our team understand the project goals.

User Research
During the design thinking workshop, we had the opportunity to meet with a few users and ask questions to better understand their needs. After the workshop, our internal team spent time organizing our research together and pulling out the most important information to focus on in our designs.

The Users & Needs
Customer Service Representatives manage large amounts of incoming calls, generate sales leads, identify and assess customers' needs, handle complaints, keep records of customer interactions, follow communication procedures, build relationships and engage customers, and bind policies.

Sketching
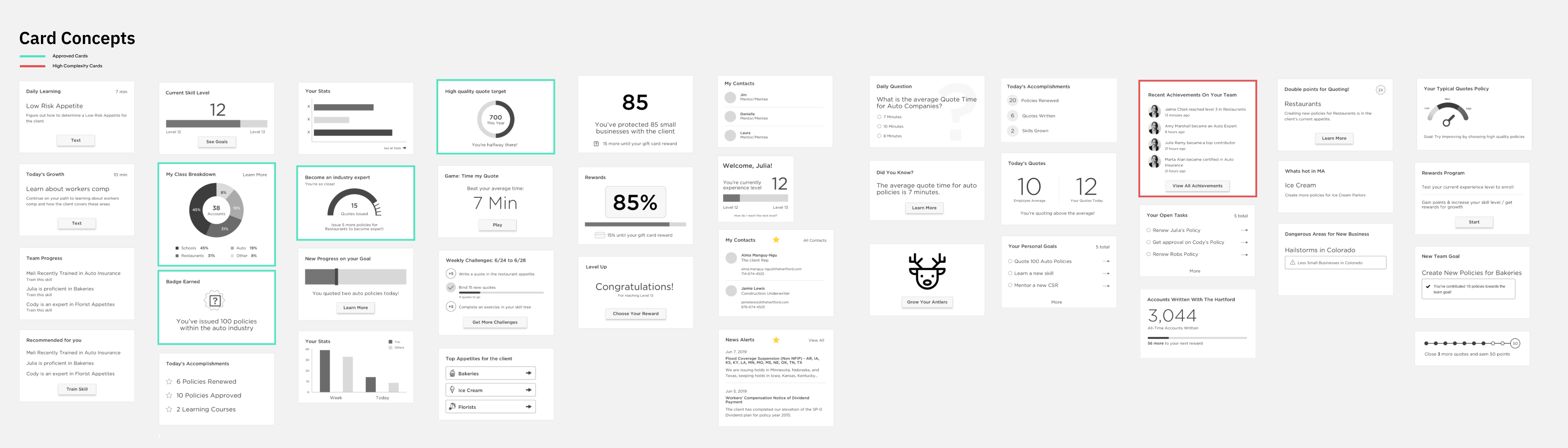
Our team split out the sections of the app to cover more ground. I worked closely with my teammate Meli on the dashboard and determined the layout, card content, and interactions. I started with hand sketches and then brought them into Sketch to build out wireframes.

Wireframes
Our team built out high-fidelity wireframes for all screens of the app to ensure we were on the right path forward with our client. We wanted them to be as close to the final structure of the app to give the client a sense of the final approach. After our wireframe check-in we made a few minor tweaks before starting in on visual design.

Final Deliverables
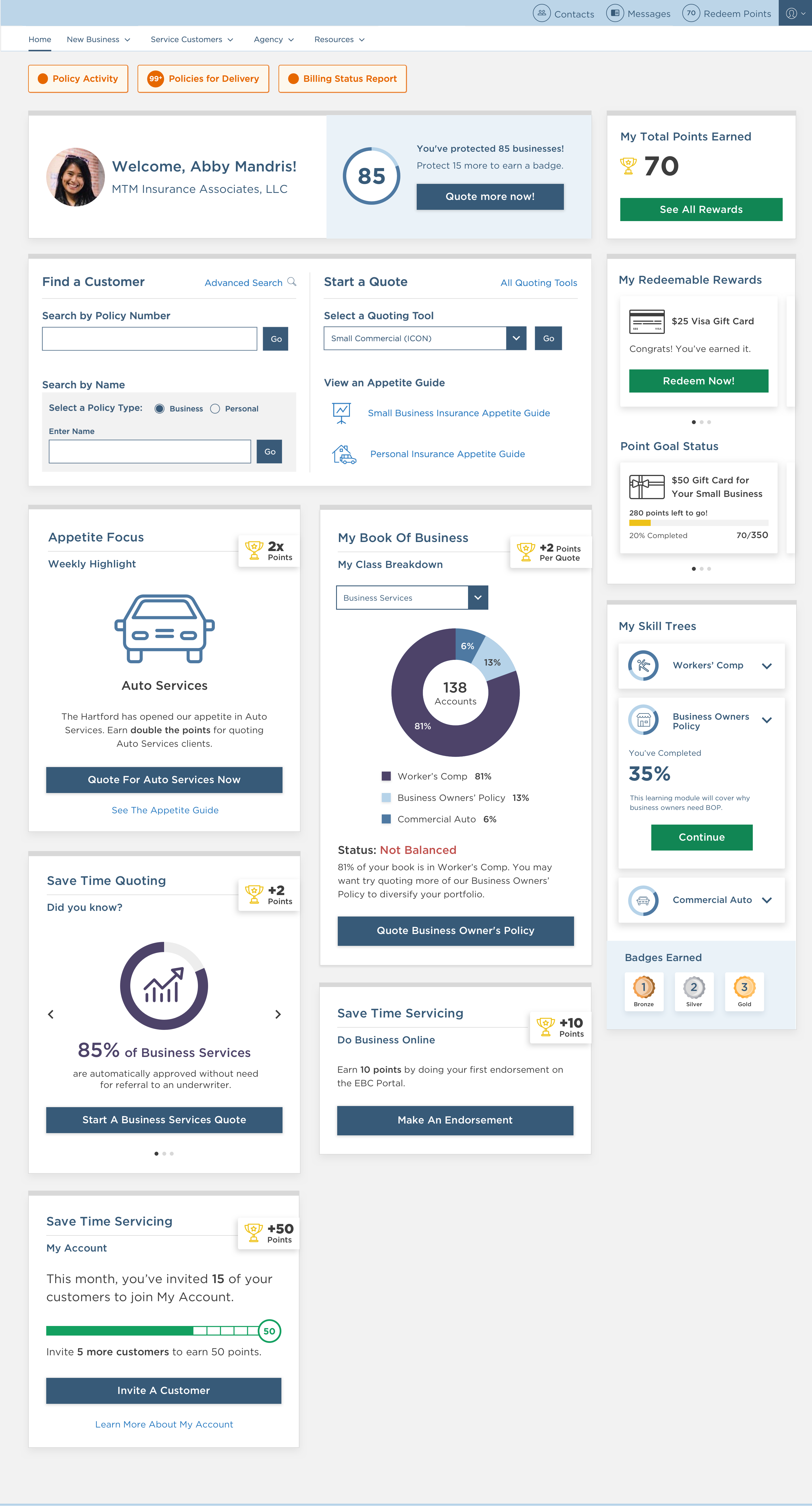
High Fidelity Dashboard
The final dashboard used their existing style guide and incorporated points, rewards, and exciting learning methods to compel the CSR's to issue more policies and allow them to grow in their careers.
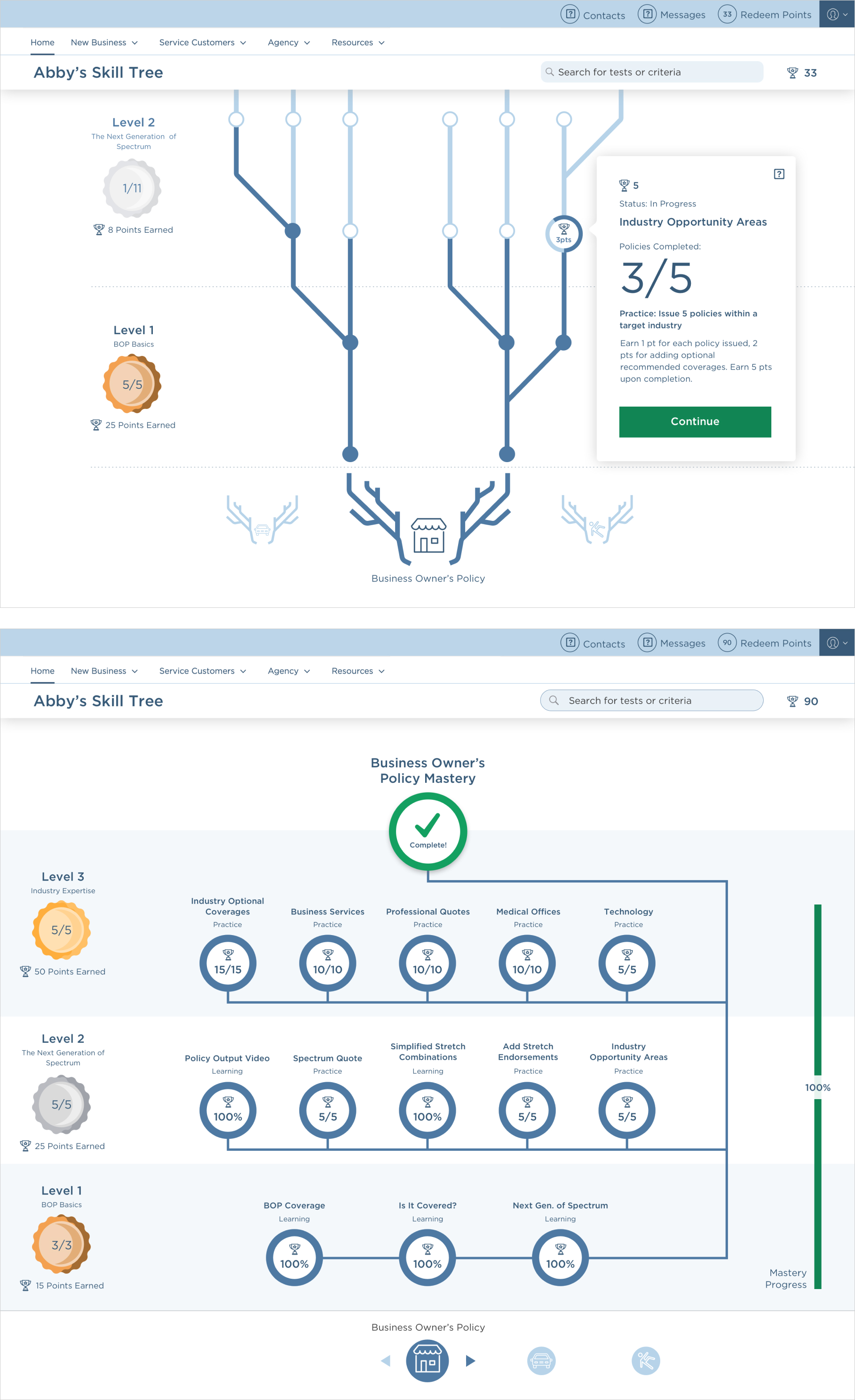
Two Versions of a Skills Tree
We delivered two versions of a skills tree, one which resembled their brand using the stag antlers to represent the tree and another which was simplified and less branded. Skill trees are like roadmaps for personal development. Users explore various skills, earning points along the way that unlock rewards.
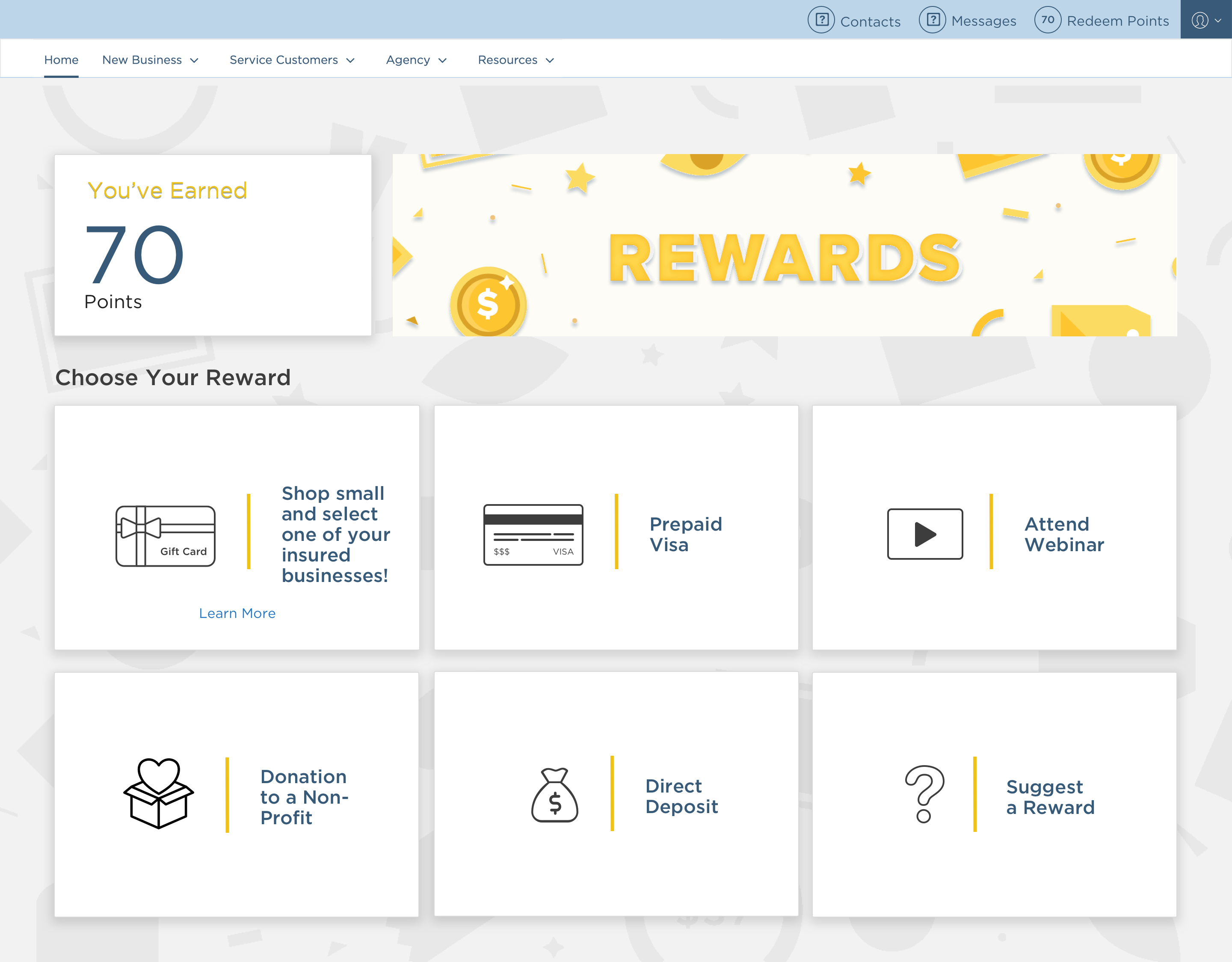
Rewards Section
After assessing the findings from our design thinking workshop and user research sessions, we settled on creating a dynamic dashboard which would gamify the experience for the customer service reps. We wanted to compel the CSR's to issue more policies by creating a rewards system, fun ways to learn while earning points and working towards their goals.


InVision Prototypes
Our InVision prototype included all our final deliverables for the project, the app flow, dashboard, both skill trees, and the rewards section. Within the prototype, we were able to show dashboard interactions, build out examples of quizzes, advancement in the skill trees, and show the reward redemption process.

Team Dynamic
Since we were on such a short timeline, we booked a large conference room each day to work in close quarters. We collaborated, white-boarded, and were constantly engaged with each other to make sure we were all on the same page and using the same symbols, styles, and content.
Deliverables
Prototypes & Flows
3 InVision Prototypes
✓ App Flow
Design Assets
15 Wireframe Screens
✓ 30+ High Fidelity Screens
